Hey everyone, this mockup is from a while back, but Balsamiq's build has changed significantly since my original mockup and that is why I have taken so long to update it. There is no interactivity, but I figure this mockup will help a lot of people who have questions on GetSatisfaction an easy way to demonstrate their ideas. That is the whole reason that I started to create mockups of programs that already exist, to help others and give them a set of reusable controls for troubleshooting problems and ideas.
Month / May 2010
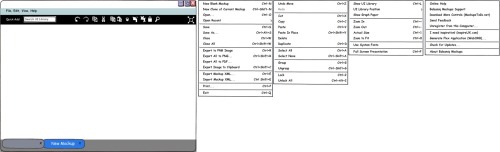
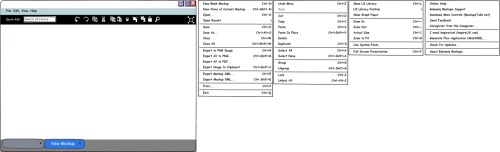
Balsamiq Mockups (Next Prerelease)
Hey everyone, this mockup is from a while back, but Balsamiq's build has changed significantly since my original mockup and that is why I have taken so long to update it. There is no interactivity, but I figure this mockup will help a lot of people who have questions on GetSatisfaction an easy way to demonstrate their ideas. That is the whole reason that I started to create mockups of programs that already exist, to help others and give them a set of reusable controls for troubleshooting problems and ideas.
Iphone with Slide to Unlock feature in Napkee
Here is the first of a few mockups that involve Iphones, since I don't own an Iphone or any Apple product, it is not at the top of my list. I will work on it and make it right the first time, which may take me some time, besides there are more pressing matters that need to be addressed. More on this later.
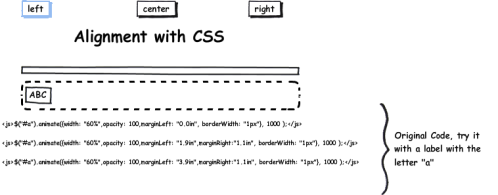
Animate Function in Napkee (using CSS)
This mockup is a simple alignment control using CSS syntax, of which I just played around with for the first time. I have the original working code in the mockup and I have more polished code in the controls. Basically, for those of you who would like a description of the mockup, it has 3 buttons, each with their own adjustment (left,center,right). Upon clicking the buttons, the textbox moves to a fixed position (that's where the CSS comes in). I originally added on to a simple script that changes opacity and width, and decided to add on to it. The following mockup is the additions.
Update on what is happening with so many blogs
I have decided to have the WordPress page be a portal to all the blogs I have, which will make it easier and won’t give me inaccurate post view analytics.
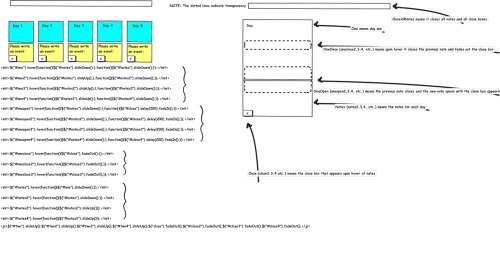
Working calendar with notes and days in Napkee
This one is very elaborate, here are the functions included
Below the video demonstration, you will find the functions used.
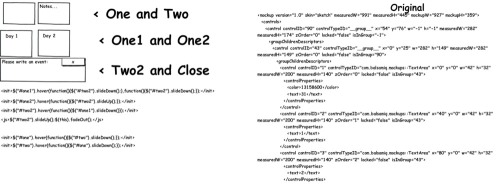
Working calendar with sliding notes in Napkee
Since I have to head to work now, I will keep this short and sweet, but I can at least say that this is one of my favorites.
Thanks to Gelform for the inspiration http://mockupstogo.net/resizeable-calendar
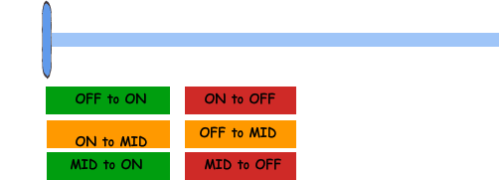
Animate Slider Refined in Napkee
Here is the updated slider mockup complete with directional buttons, ie(off to on, on to mid, etc.) I will post a video later today.
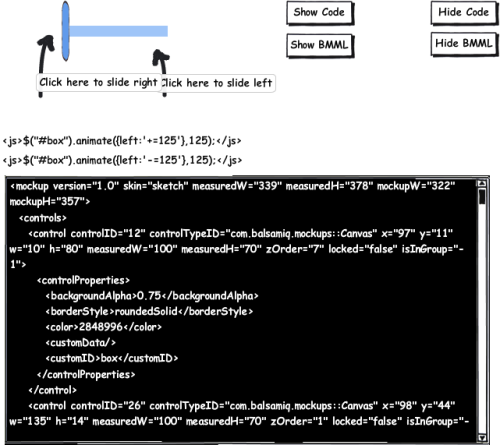
Animate Function in Napkee
I have been hard at work trying to find the proper syntax for the
.animate function and I finally got it. Here is what I created.
Thanks Jquery for the tools http://api.jquery.com/animate/
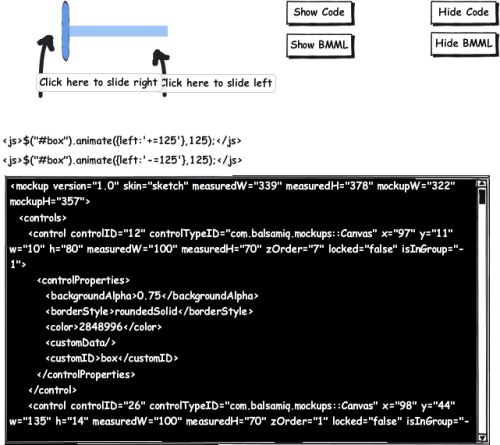
Animate Function in Napkee
I have been hard at work trying to find the proper syntax for the
.animate function and I finally got it. Here is what I created.
Thanks Jquery for the tools http://api.jquery.com/animate/