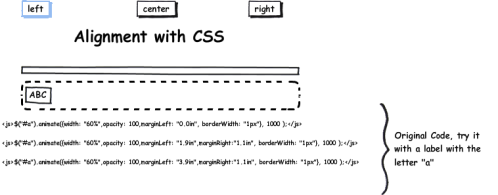
This mockup is a simple alignment control using CSS syntax, of which I just played around with for the first time. I have the original working code in the mockup and I have more polished code in the controls. Basically, for those of you who would like a description of the mockup, it has 3 buttons, each with their own adjustment (left,center,right). Upon clicking the buttons, the textbox moves to a fixed position (that's where the CSS comes in). I originally added on to a simple script that changes opacity and width, and decided to add on to it. The following mockup is the additions.
Functions used:
Animate
Look forward to a video later tonight.